Mobile App Development Services
We build apps that engage, inspire, and delight.
Captivate your audience, spark their creativity, and provide them with a delightful user experience with an ever-engaging mobile app.
Innovative apps, exceptional user experiences.
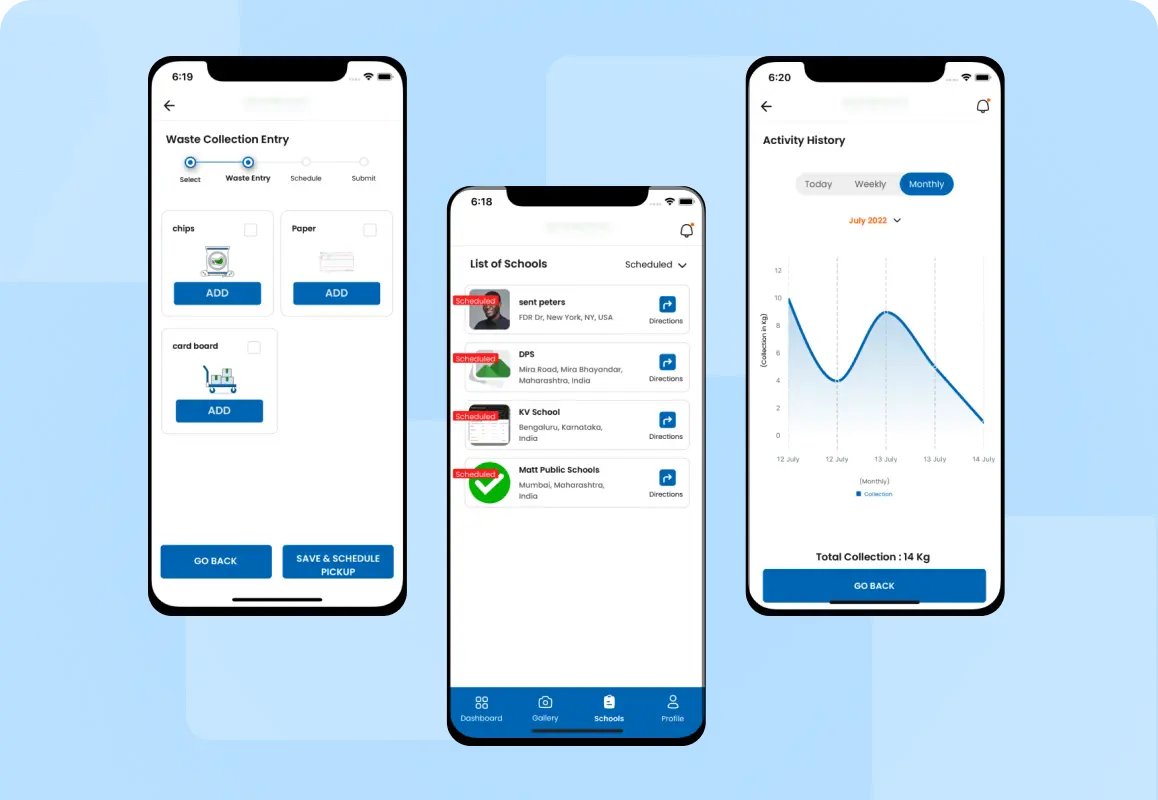
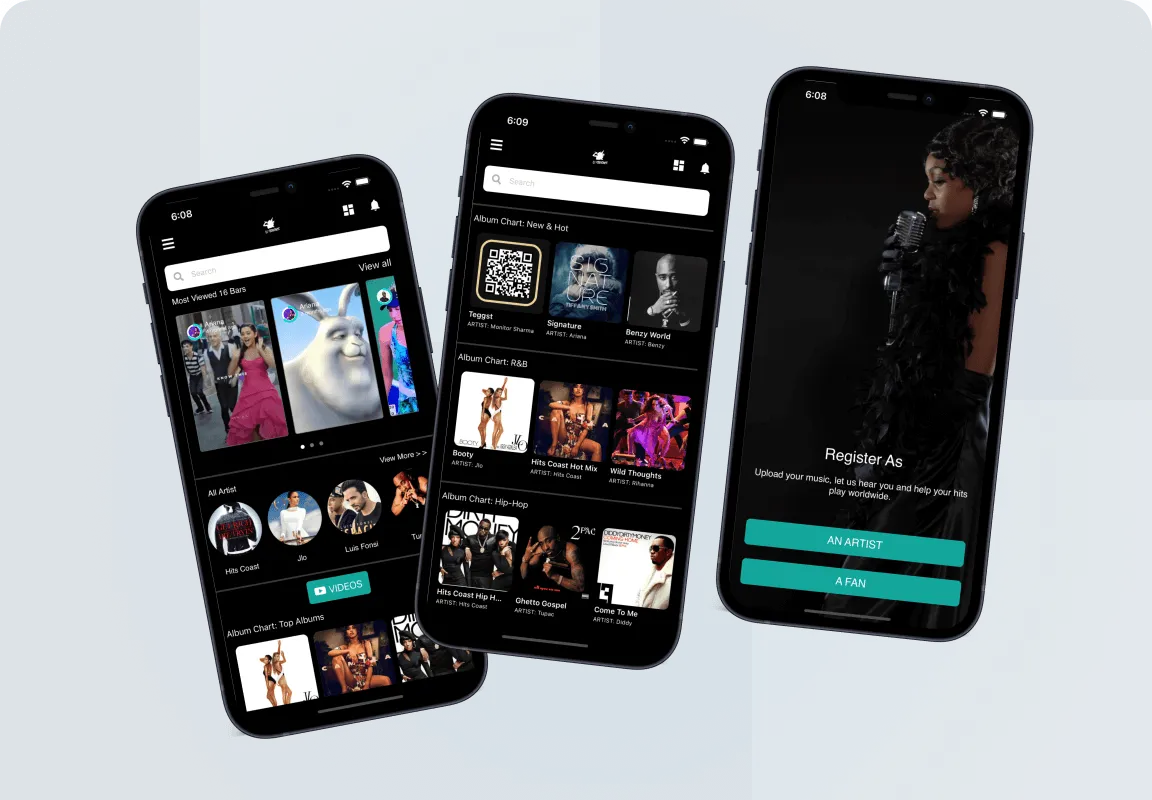
Customised as per your business needs being the best mobile app development company in India, we help startups, enterprises, ISVs, and SMEs develop cutting edge mobile apps, powering billions of smartphones worldwide with advanced mobile application development services.