Menu

Creating bespoke web solutions where creativity meets functionality!
Quickway Infosystems possesses the technical expertise and creative vision to bring a website to life. From designing the user interface to coding the backend functionality, our web developers use the latest programming languages and frameworks to create seamless and engaging digital experiences.
We are a web application development company with an expert team of developers who craft feature-rich web tools and premium websites that solve your customers’ problems, while also fitting within your budget.
Our web app development services encompass development, maintenance, and optimization of dynamic web apps to compete with the industrial demands. From designing intuitive UI to implementing robust backend functionalities, we make sure of cutting-edge technologies to deliver seamless and scalable web solutions to enhance user experience and drive business growth.
Our expert Web Dev team develops bespoke web apps to streamline processes, enhance user experience, and drive your business goals forward. By leveraging cutting-edge technologies and a deep understanding of your objectives, our web developers deliver top notch solutions that are scalable and adaptable to your evolving business requirements.
Acquire the latest features essential for a successful retail e-commerce store, including visual try-on, personalized recommendations, push notifications, and conversational marketing.
We build custom APIs, develop your business logic and integrate admin tools that provide you more control over your mobile application.
Our frontend and backend development services are secure, scalable, and feature-rich, providing you with top-quality web development services.
Our product development experts have a proven track record of creating secure and feature-rich software products.
Our frontend and backend development services are secure, scalable, and feature-rich, providing you with top-quality web development services.
If you want to update your obsolete web technology or migrate your current technology to another one, you can contact us.
If you want to upgrade your outdated web technology or migrate to a new platform, we can help. Our tech consultants are seasoned experts that have worked with Big 4 companies and delivered robust projects.
Our UXD team has extensive experience in designing prototypes and creating amazing experiences that meet your requirements.
We create custom web APIs, data connectors, web services, and middleware to integrate with third-party services and components, ensuring secure integration.
We offer custom website design and development services for a variety of web development technologies, backed by a dedicated team of experts.
QWI covers a wide range of major web development verticals, including:
We have extensive experience in building online marketplaces that provide a wide range of products from multiple vendors, stores, brands, or people on the same platform.
Our developed accounting applications are efficient and accurate, allowing companies to manage their financial data from a central location.
Our e-commerce websites are feature-rich, high-performance, scalable, and secure, which can convert casual browsers into loyal customers instantly.
Our custom-built business applications are designed for specific business processes and can help your staff to be effective from home, on the road, and with customers.
Our custom CRM business web applications can help companies manage customer data and interaction, access business information, and automate sales, marketing, and customer service. With our CRM systems, you get to put your customers in priority position.
Our expert team develops feature-rich social media applications that enable businesses to connect with customers through fun, scalable, and interactive content.
You can choose from our range of flexible engagement models to cater to different business needs:
You can augment your current team with our skilled professionals to collaborate and produce exceptional outcomes. We guarantee that our team members are an ideal fit for your project needs.
Go for our low-risk project based model where we work with clients to define expected outcomes and timelines with a mutually agreed-upon fixed price. This model is suitable if you have specific phase-based requirements.
This is best suited for Agile projects where Dev team & business can agree on the scope of work and the expected time frame for completion, ensuring transparency and accountability in the project.
We are a renowned website development service provider based in India, and follow an agile website process so as to ensure timely delivery to our esteemed clients.

The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.

The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
The client contacts us for their website development project after filling the form and precisely describing their project requirements. Our digital marketing consultants get your business query and call you within 24 hrs.
As a leading website development company in India, we offer flexible engagement models to meet a variety of business needs. Here are some reasons why you should choose us:
Countries with active
customers
Completed projects
Global Customers
Industries served
It professionals
Customer retention
We have compiled a list of Frequently Asked Questions (FAQs) from our clients. If you have any further queries regarding our web development services, please do not hesitate to contact us.
Web application development refers to the process of creating software applications that run on web browsers. These applications can be accessed over the internet and do not require installation on a user’s device. They typically provide interactive and dynamic features, making them suitable for various purposes.
India is known for its skilled IT workforce and cost-effective solutions. Web application development services in India by Quickway Systems offers high-quality, customized solutions at competitive prices, making it an attractive option for businesses looking to develop web applications.
A web application development company offers a wide range of services, including requirements analysis, design, development, testing, deployment, and ongoing support for web applications. They also specialize in frontend and backend development, database management, and integration with other systems.
To find the best web application development company in USA, consider factors such as their portfolio, client reviews, expertise in your industry, technology stack, and communication capabilities. Requesting project samples and discussing your requirements in detail will help you make an informed decision.
Our web application development services in India are distinguished by their track record of successful projects, experienced development teams, adherence to best practices, ability to handle complex requirements, and excellent customer support. They often have a strong reputation within the industry.
Yes, we do offer web application development services in the USA as a part of our offshore development options. We have an office in the USA and India, where our clients can leverage skilled resources and cost advantages to deliver projects efficiently.
The time required for web app development varies depending on the complexity of the project, the number of features required, the technology stack, and other factors. It could range from a few weeks for simple applications to several months for large-scale and intricate projects.
Our Web application development services involve technologies such as HTML, CSS, JavaScript for frontend development, and backend technologies like Node.js, PHP, Python, or Java. Databases like MySQL, MongoDB, or PostgreSQL are commonly used for data storage. Additionally, frameworks and libraries like React, Angular, Vue.js, and Django are widely used in the development process. You can speak with our experts to know more about the well suited technologies for your business.
I am extremely happy with Quickway Infosystems’s work and want to express my appreciation for their efforts. Quickway Infosystems’s team developed a Financial Audit System and utilized their expertise to deliver the best results. Their dedication was evident in the way they designed and developed the system. It has made our financial auditing process much more streamlined and efficient, saving us a lot of time, money and effort.I would highly recommend this team to anyone looking for similar services.
Shay
Divyansh Kumar
We hired Quickway Infosystems for.net based Project and our project has been ethically handled well and new features developed are completed with professionalism. We are fully satisfied with the work that they have done for us.
Mukesh Singh
I will highly recommend working with the QuickWay Infosystems.I have worked with the team for my development work, they are highly innovative, professional and moreover they have a heart to put in your work. Which all turns to create a beautiful story to remember.
Stefania
For me they are one of the best teams, I have ever worked. It was pleasure working with the Quick Way Team. They are very co-operative, flexible and supportive. They have been working with my project and made it a great success.
Cheylee
I have been working with Quick Way Infosystems Pvt. Ltd. since one year, the guys at Quick Way Infosystems are the best I have ever worked with. They are always dedicated towards their work and give their best to execute the project.
Stephen
I have been working with QuickWay Infosystems for me it is very easy to work with them, they think creatively and effectively communicate their ideas.They has my highest endorsement and trust. I belive they will maintain that same level of commitment with all of his customers.
Simon Cairns
Quickway Infosystems was able to successfully iterate the initial mock-ups and requirements, much to the client's delight. The team was highly communicative, and internal stakeholders were particularly impressed with their openness to implementing innovative ideas.
Geula Davidov
Thanks to the expertise of Quickway Infosystems, the company was able to significantly increase their online traffic and sales, much to the client delight. The team was highly communicative, and internal stakeholders were particularly impressed with development agility.
Fernier Rodriguez
Quickway Infosystems was able to successfully iterate the initial mock-ups and requirements, much to the client's delight. The team was highly communicative, and internal stakeholders were particularly impressed with their openness to implementing innovative ideas.
Our portfolio is a classic example of ‘Where technology meets creativity’! Check some of our coolest projects.

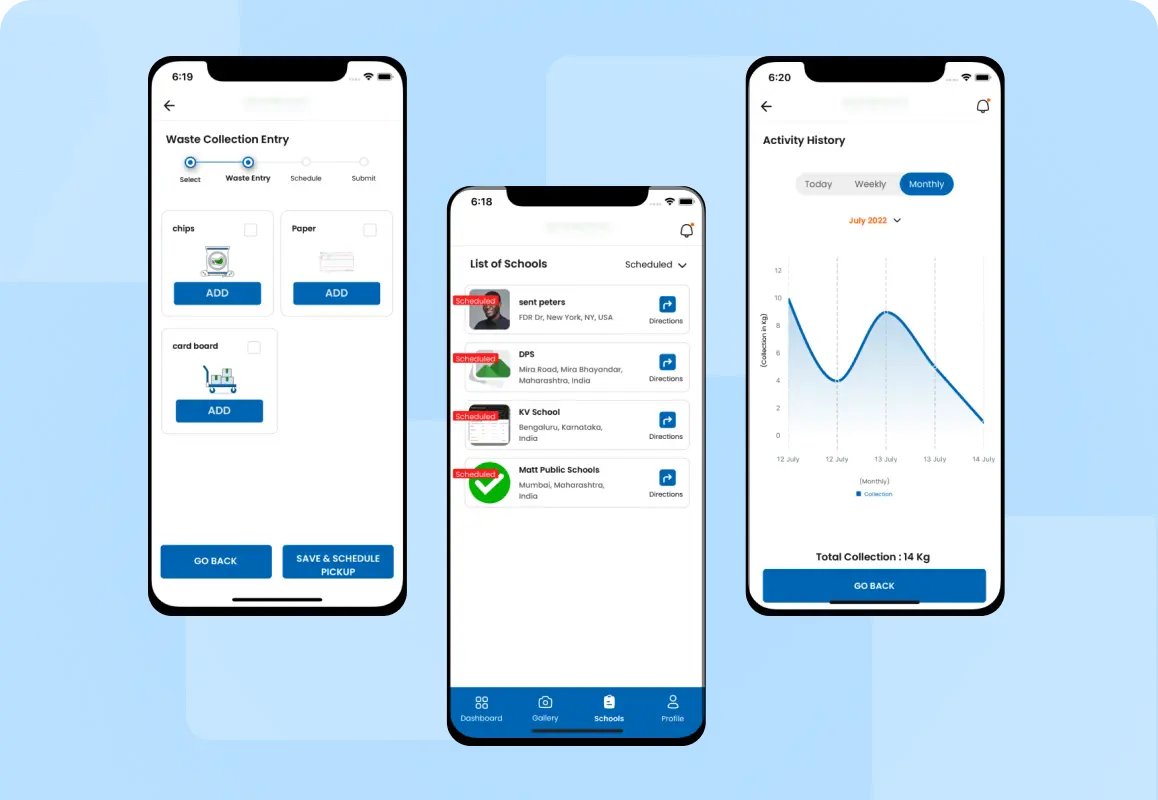
This application helps ambassador to collect waste from local residence and schools assigned to them. They can select their convenient pickup and drop time of collection.

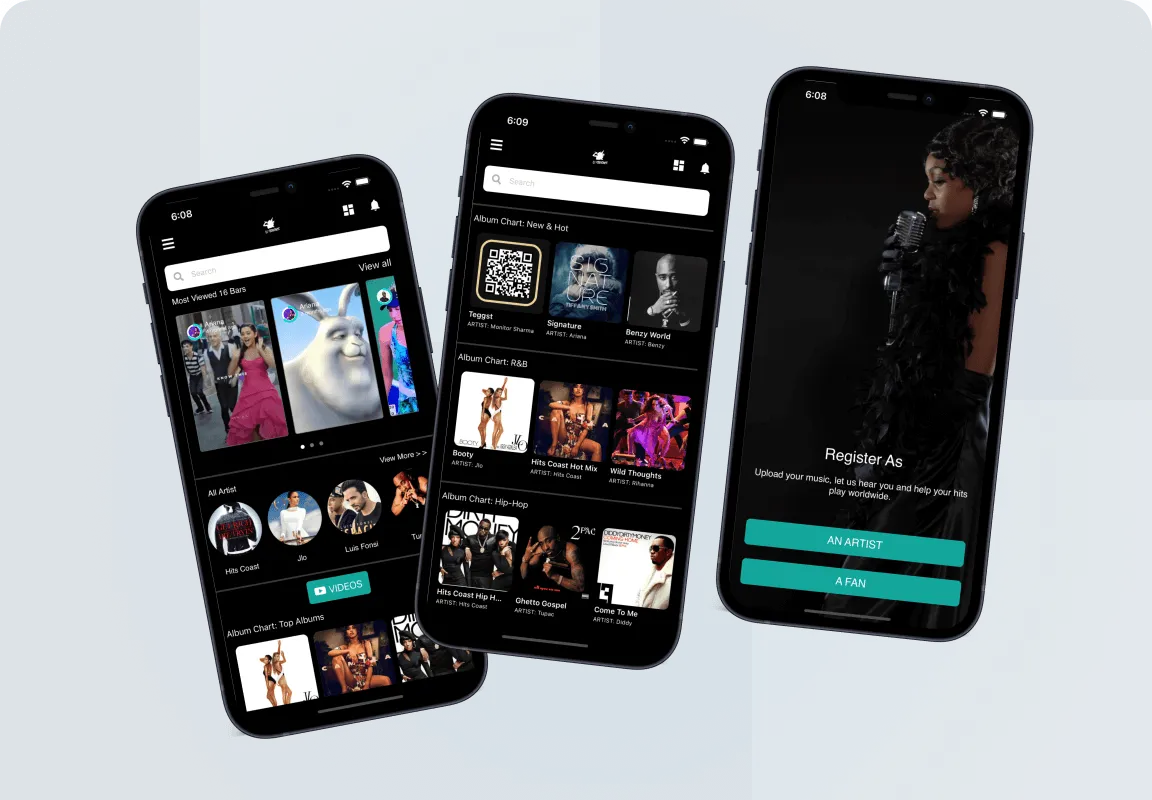
Song streaming app the idea behind this was to attract people who just want easy access to the latest hits or those who want a wide range of music options available at their fingertips.

It's an eCommerce Platform that offer a seamless shopping experience for their customers.

This app helps user to keep track of the items in your pantry, fridge, and freezer, preventing to trash good food and saving money.

A web app designed to conduct employee surveys and improve the overall workplace environment. Built using PHP CI and MySQL.
INDIA
Unit No. 204, Floor S2, Tower A, Urbtech Trade Centre (UTC),USA
99 Hudson Street, 5th Floor, New York , 10013 USA